
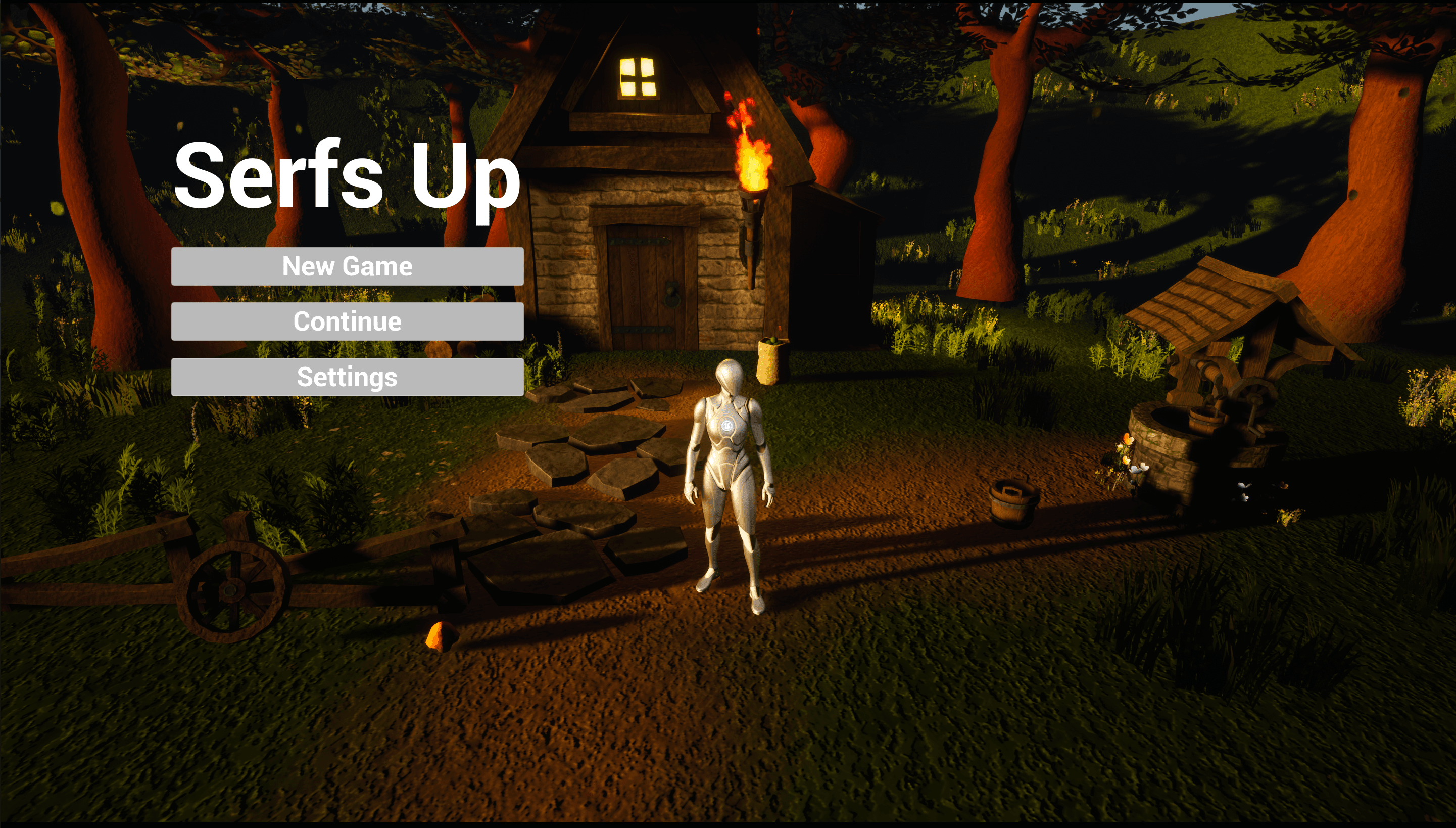
Serfs Up 04 - Main Menu
Building an in game, rendered Main Menu screen in Unreal
Hi, I'm Tim, an engineer, founder, leader and hacker. Here you'll find my articles, apps, projects and open source stuff
Building an in game, rendered Main Menu screen in Unreal
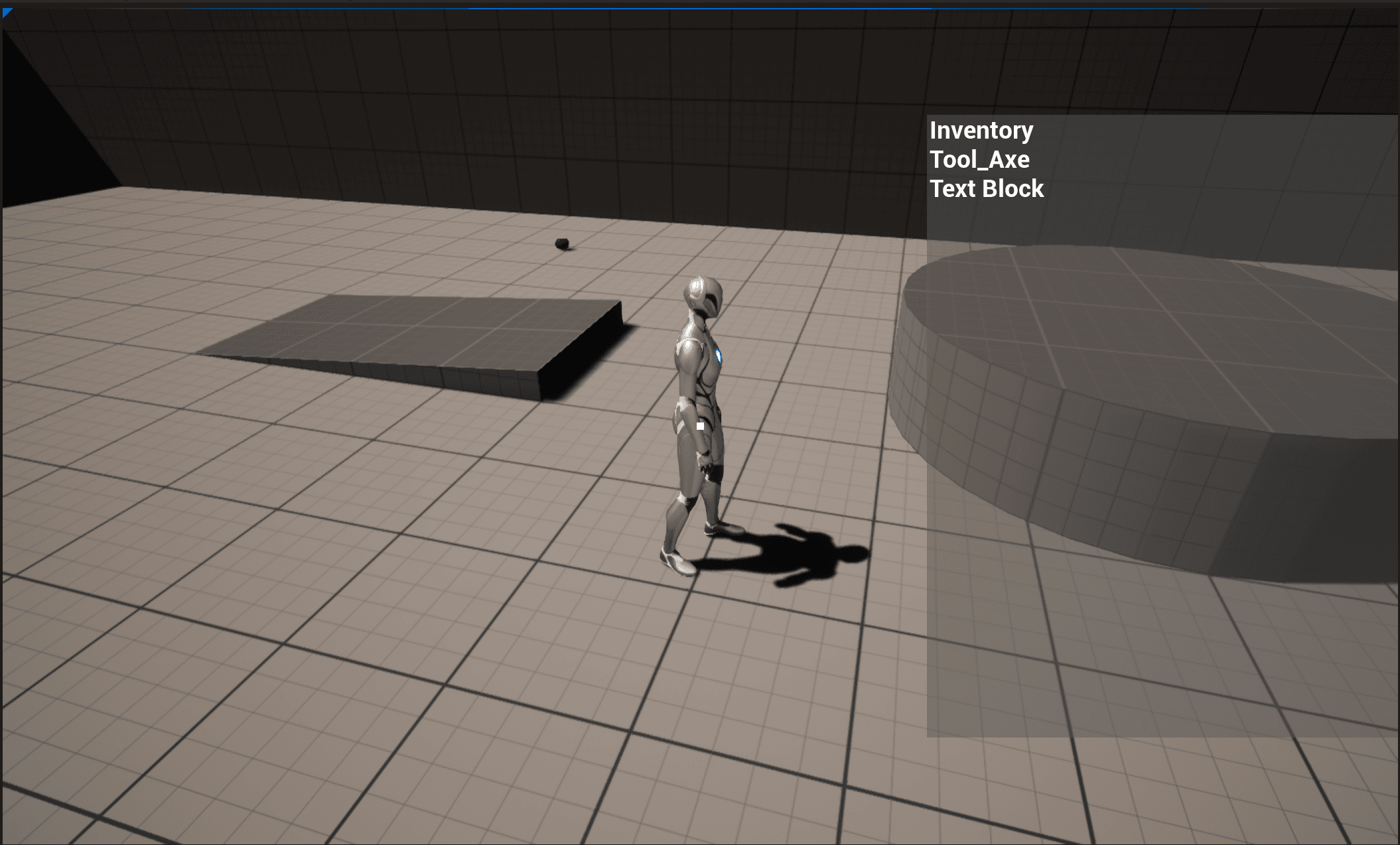
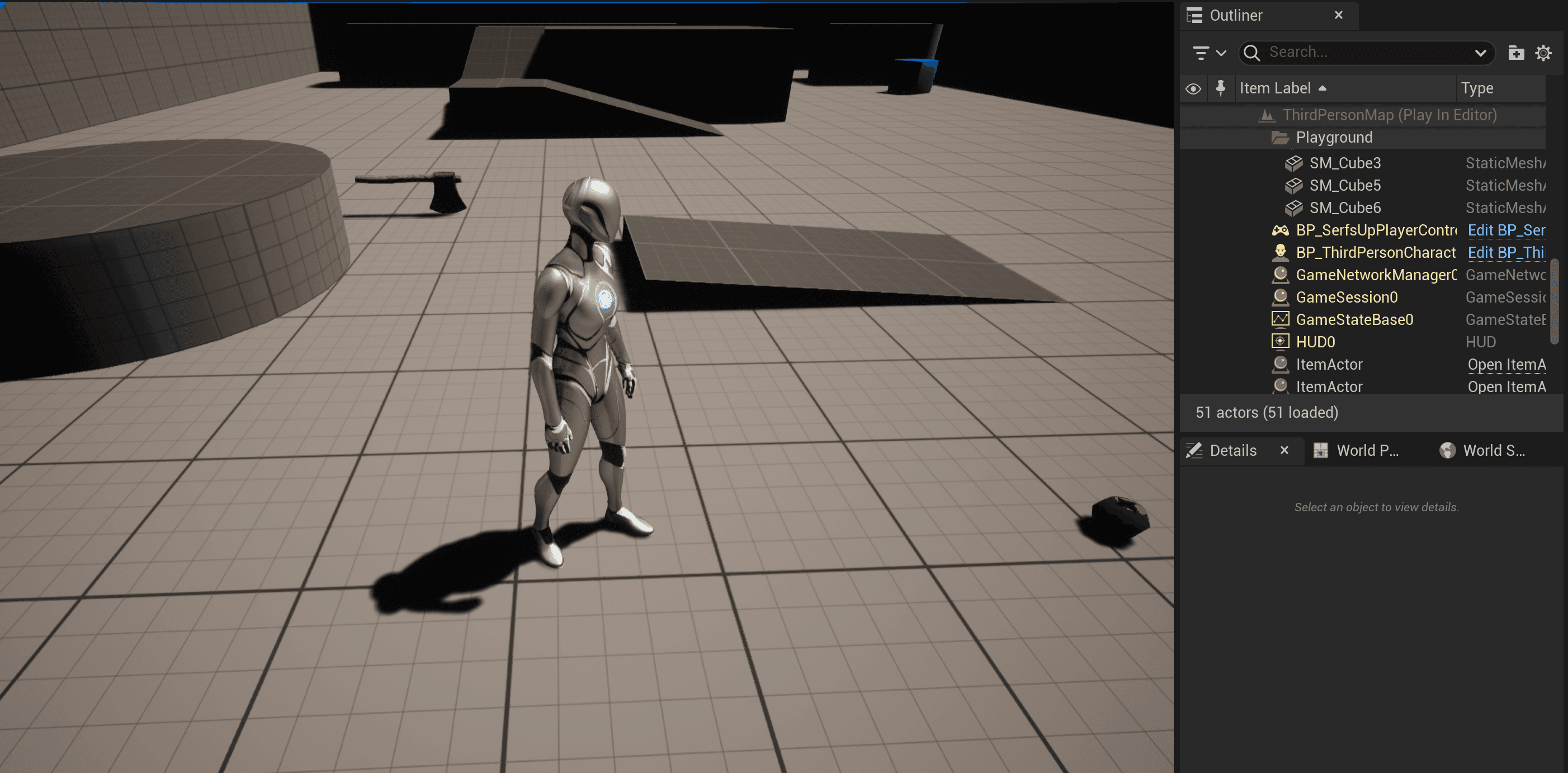
Building an Inventory in Unreal Part Two - Creating an Inventory UI
Building an Inventory in Unreal Part One - Containers, Interactables and Item Actors
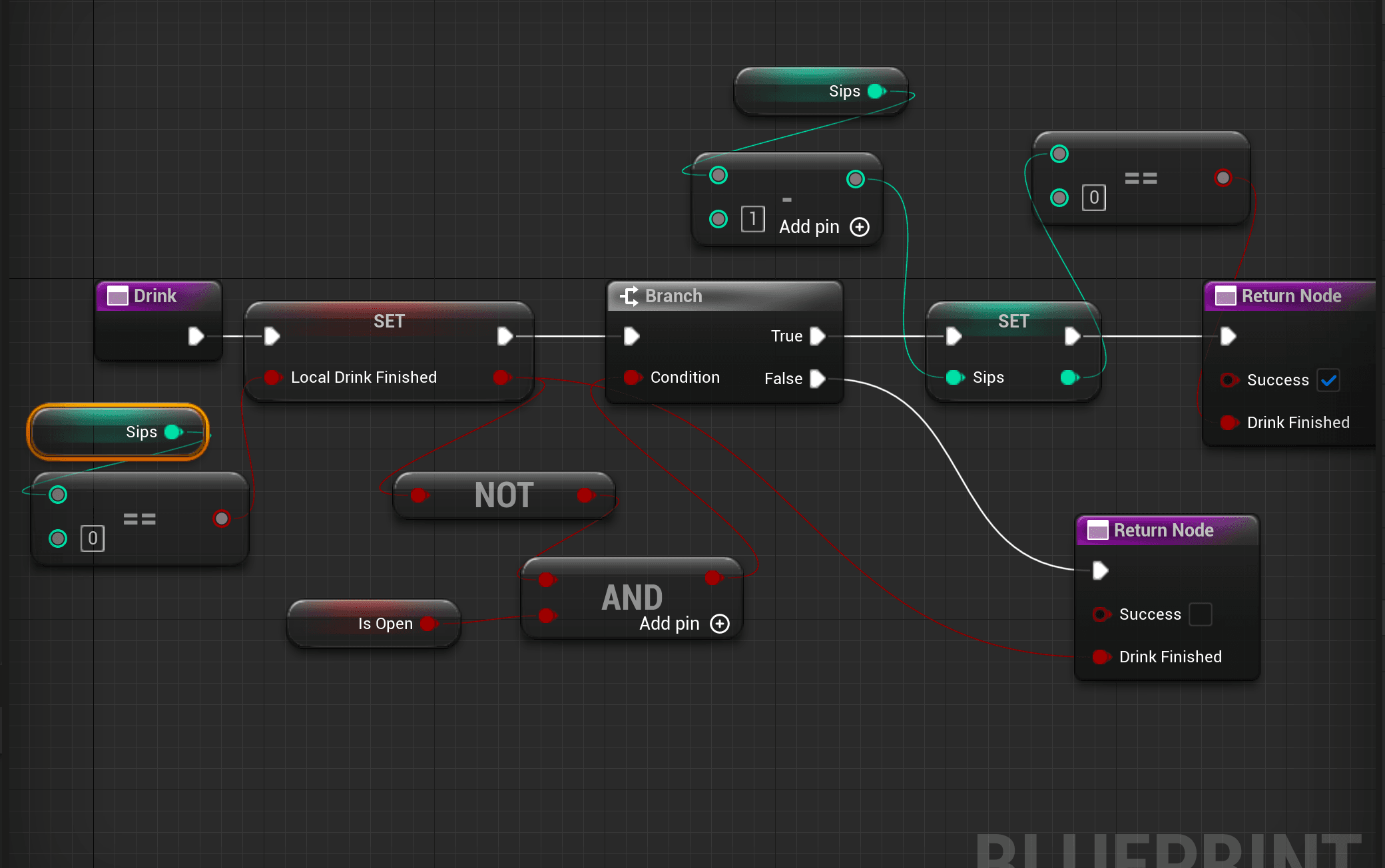
How to implement Interfaces in Unreal using Blueprints or C++
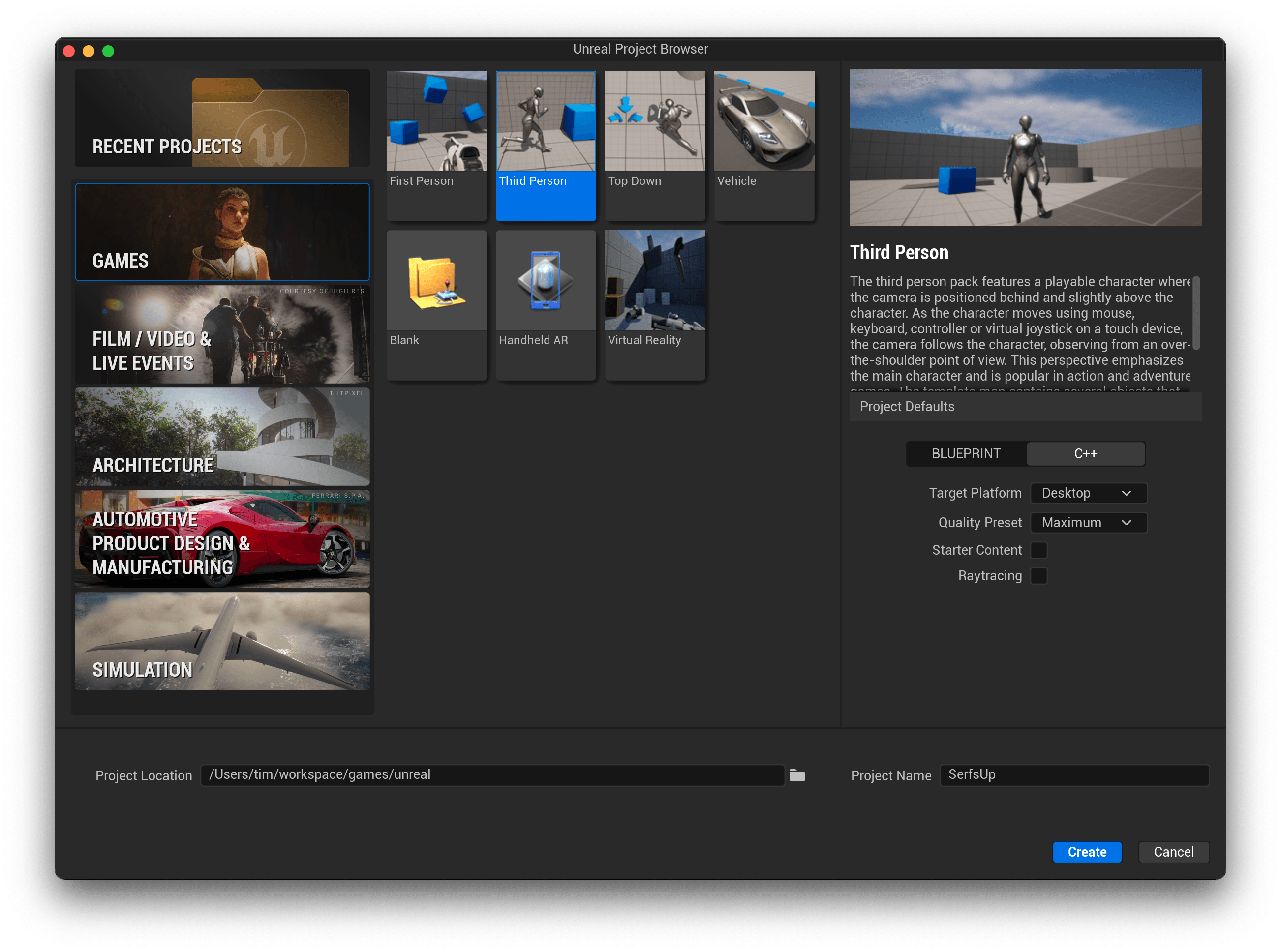
Together let's build and create a Single Player, Third Person Adventure Game called Serfs Up, set in Medievil England where you are a Serf, particpating in a number of chores, tasks and quests to keep your town and castle upkept.
A journey porting TmpDisk from ObjectiveC to Swift
Introducing a framework built on the hypothesis that your identity drives your values, decisions, and ultimately your fulfillment.
A brief overview of industry standard software engineering levels